Tag: wordpress
-

WordPress at 20: (Nearly) half my life…
18 years, 7 months and 20 days ago I published my first blog post on my first (public, at least) WordPress site. WordPress was not even 18 months old. Today WordPress turns 20 and for very nearly half of my life now I’ve been blogging with, building with and developing on WordPress. It’s been my…
-

Archiving a large WordPress uploads folder
Whilst trying to create an archive (.tar.gz) of a WordPress site uploads folder I was hitting issues with the command getting cut off for various reasons (poor connection, SSH host disconnecting etc). I also found that as the archive grew larger it took longer and longer to add files to it, making it more likely…
-

Copying theme options between Pantheon environments using WP CLI
One of my tasks today was to activate a new child theme on a project. We’d already migrated the site to Pantheon (using their very straightforward migration plugin) and had activated the parent theme – in this case Newspack – to start playing around. The Problem My colleague Bart had completed initial work on the…
-
The Bullshit Web, and some bullshit about AMP
Alright, let’s start off by saying that I’m definitely a little biased – part of my job involves working with the AMP team at Google and the fine folks at XWP on the AMP for WordPress plugin. I wanted to highlight some things about this Bullshit Web piece that’s going around, though. In short: the…
-
Feeling RESTful
A month ago I took a (relatively) short train ride into the beautiful Derbyshire countryside to spend a week coding in the middle of nowhere. I was attending A Week of REST – a training event put on by the excellent folks at WordPress agency, Human Made. Part of a group of about 20, we descended on Darwin…
-
WordCamp Europe 2014: Sofia, Bulgaria
All images in this post provided under the CC-BY-SA license.
-
Google wants your WordPress blog—and everything else—in its cloud
This is really interesting – Google is now allowing developers to host PHP applications on its App Engine service. That means that popular software like WordPress, Drupal and phpBB could be hosted very cheaply on Google’s servers. Read Google wants your WordPress blog—and everything else—in its cloud
-

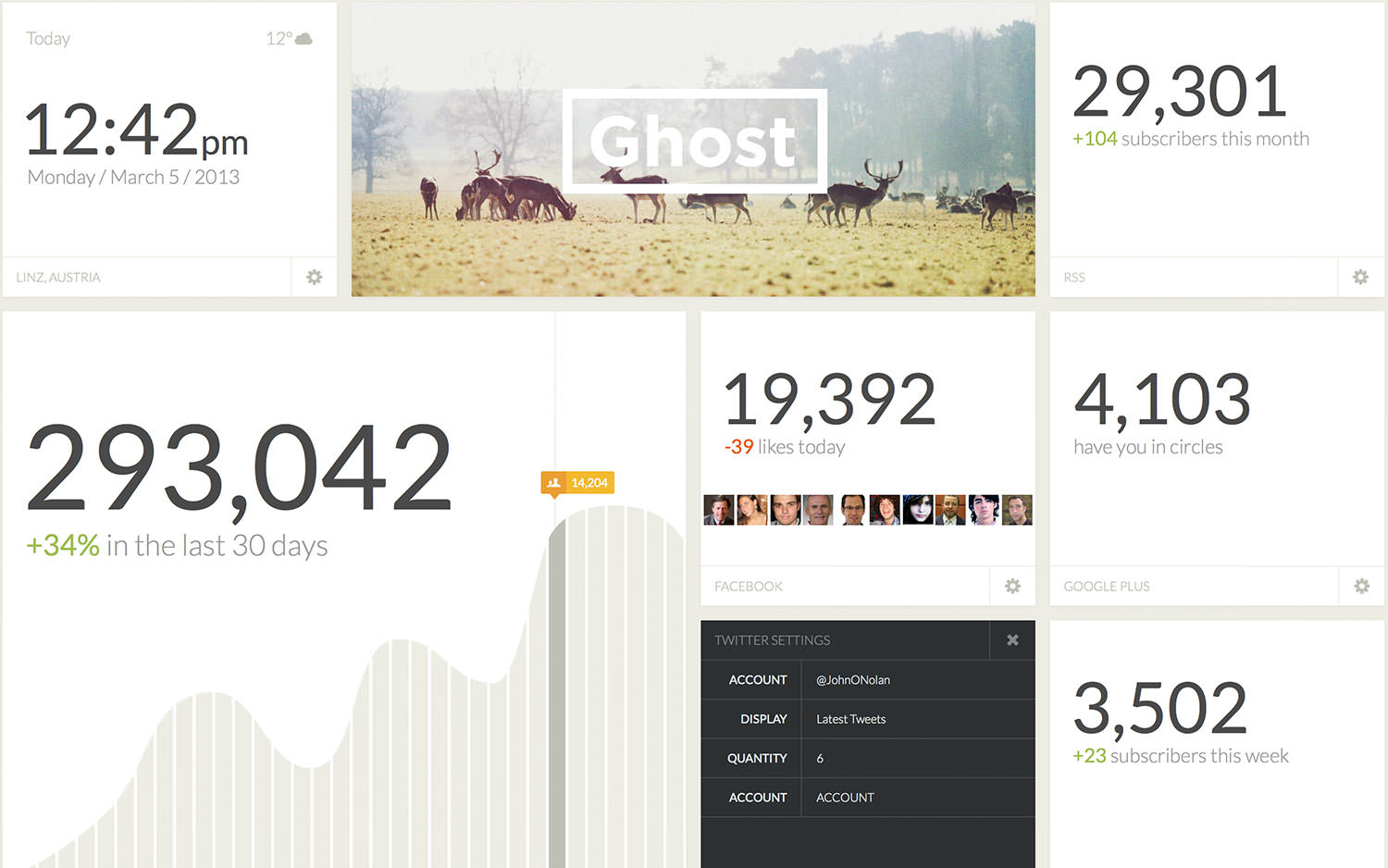
WordPress fork is happening – and it looks amazing!
Obviously I’m a huge WordPress fan, but I’m not a blind believer. I can see it’s limitations, I’m well aware of it’s growing pains. That’s why, when John O’Nolan first presented his concept for Ghost I was excited. While WordPress evolves into a CMS from a blogging platform (and it still has a long way to…
